こんにちは、Shunです。
今回は、ポートフォリオ兼ブログのリニューアルと同時に、サイトをNext.jsに置き換えたのでmicroCMSのコンテンツが更新された時、
Webhookを使ってVercel上のNext.jsアプリを再ビルドするようにしていきます。
目的
今回、Next.jsに置き換えた際にSSG (Static Site Generate) という機能を使って、一覧ペーと記事ページはビルド時にmicroCMSからデータを取得し静的ファイルを生成します。
なので、何もせずに公開すると、build完了後にmicroCMSに記事を追加しても追加した分は表示されません。
なのでmicroCMSのWebhookとVercelのDeploy Hooksを使用して記事が更新または公開された場合、再ビルドさせようと思います。
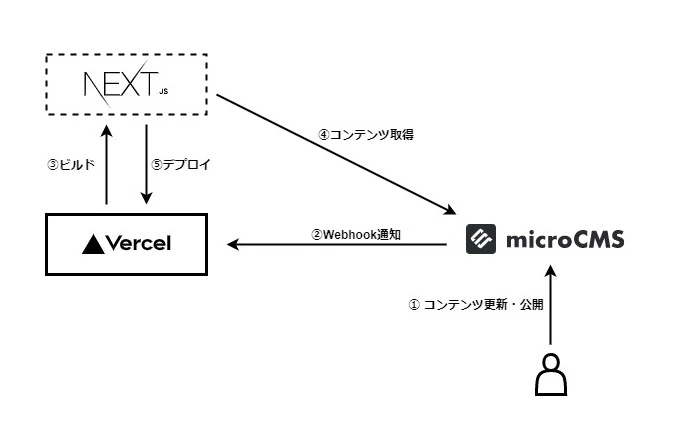
システム構成図
設定完了後のシステム構成図は以下のようになります。
Webhookとは
今回は深くはWebhookについては、解説しませんが簡潔に言えば アプリケーションからほかのアプリケーションに対してリアルタイムに情報提供する仕組み のことを言います。
Webhookについてもっと知りたい方は、「Webhookとは」で検索 🔍
Vercel
microCMSのWebhookを設定する前に、VercelからHooks用のURLを発行する必要がありますので、Vercelの方から説明していきたいと思います。
Deploy Hooks
まず、自身のアカウントのダッシュボードからデプロイしたアプリを選択します。
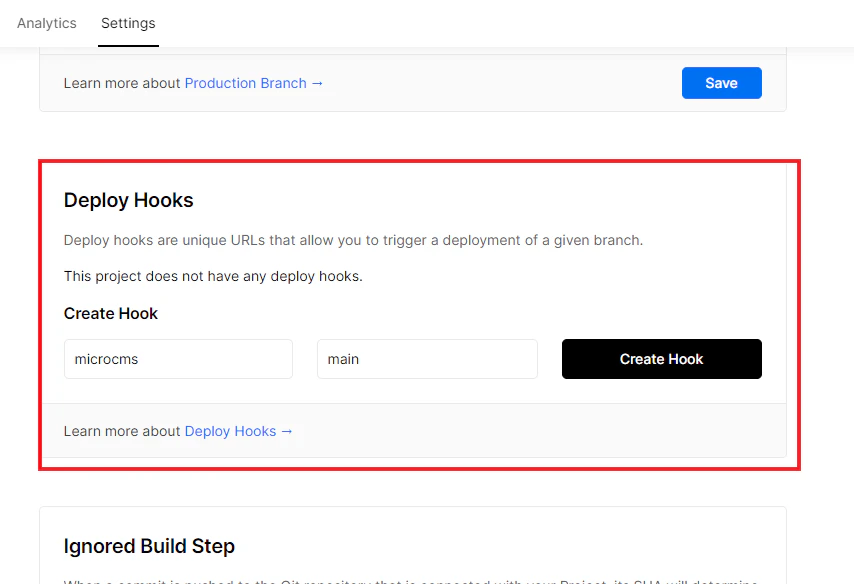
アプリ設定から、Git設定ページに移動し下の方にスクロールしていくと
画像のような画面が見れると思います。
URLを発行するためには、入力する必要がある欄が二つあり、私の場合は、左に microcms 右に main と入力しています。
入力が完了したら、Create Hookボタンをクリックします。
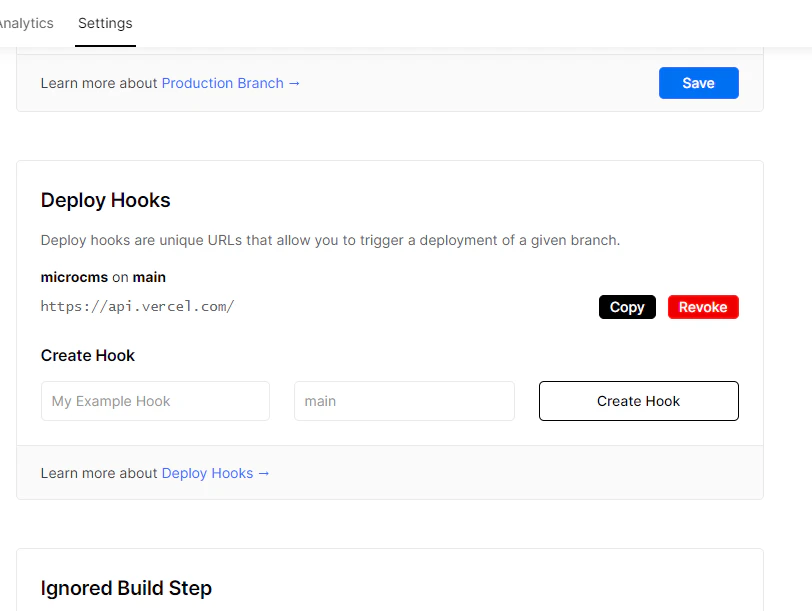
URLの発行が完了すると↓の画像のようにapi.vercel.comから始まるURLが発行されていると思います。
このURLを、microCMSのWebhook設定時に必要なのでコピーしておきましょう!!
microCMS
VercelからHooks用のURLを発行することができたので、microCMSの設定をしていきたいと思います。
まず、Webhookを設定するページまでの説明をしていきます。
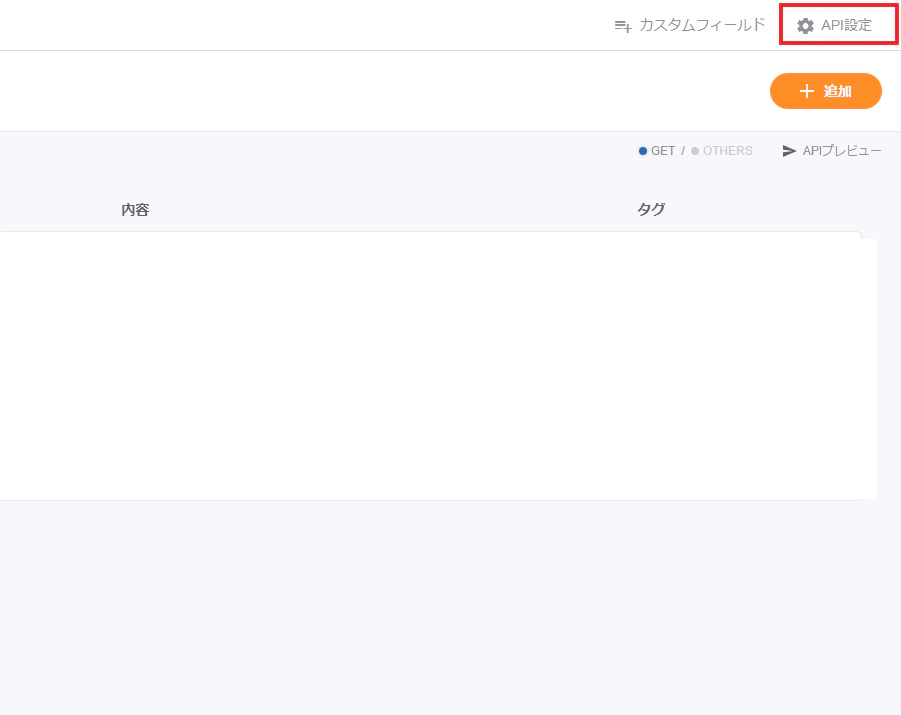
ご自身のコンテンツ (API)を開くと右上に、API設定というタブがあると思います。
そちらをクリックしてください。
そうすると↑の、ページに移動すると思うので
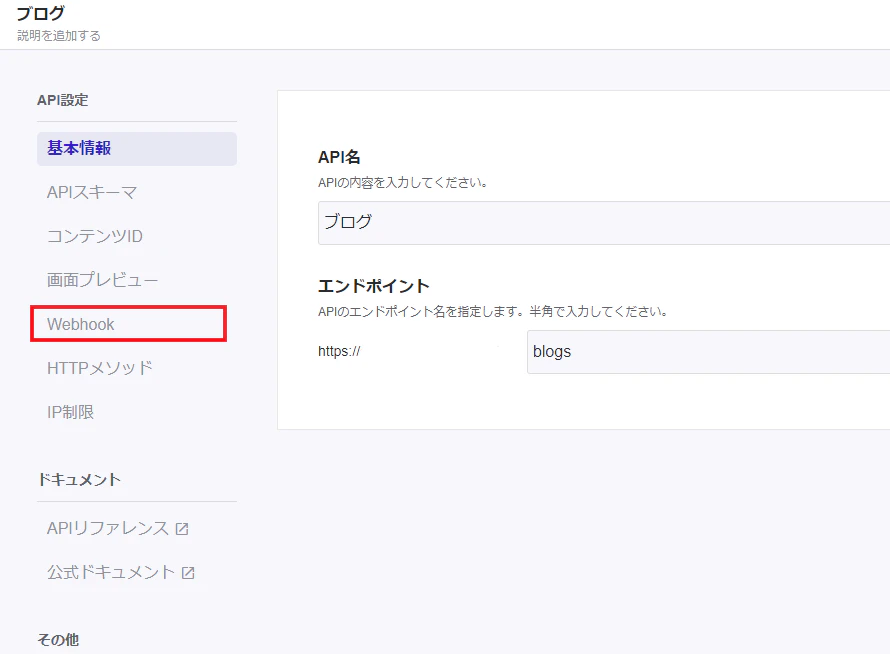
左側にあるメニューからWebhookをクリックすると、Webhookの設定ページに行くことができます。
Webhookの設定
では、Webhookの設定をしていきたいと思います。
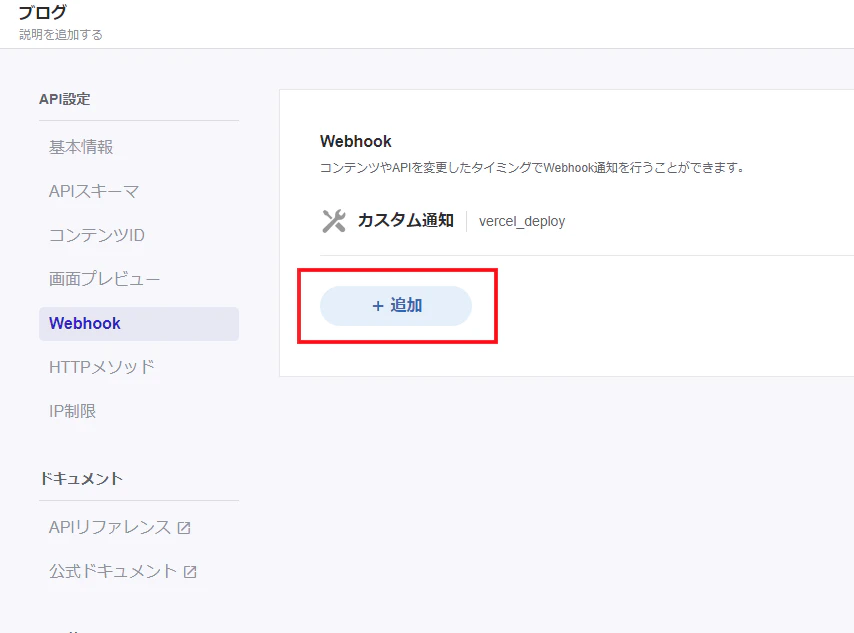
+追加ボタンをクリックすると、モーダルが表示されます。
モーダルが表示されたら、一番下までスクロールしカスタム通知を選択します。
選択すると、Webhookの名前 (任意)と先ほど取得したURLを入力する欄があるので入力します。
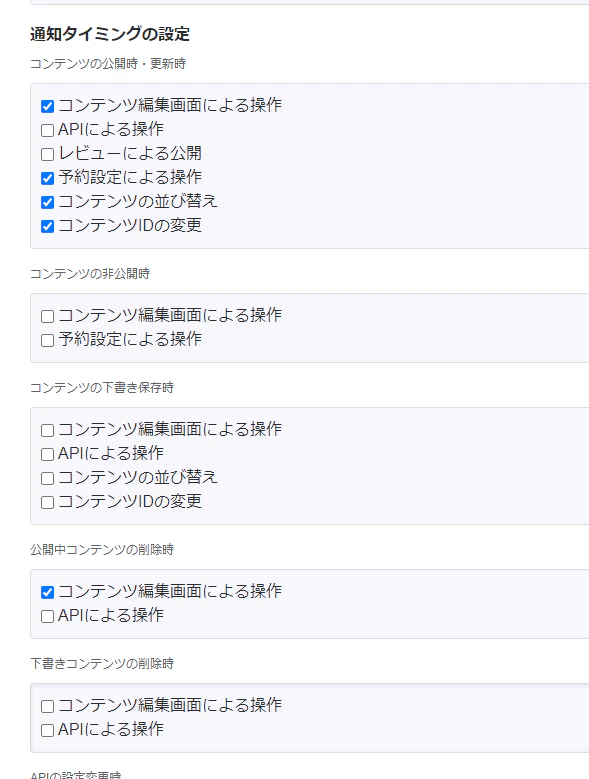
名前とURLを入力する欄の下に、URLに対してどのタイミングでWebhook通知を送るか設定することができます。
今回は↓のように設定しました。
設定は以上となり、これでmicroCMSの記事が更新または公開されるとVercel上のNext.jsアプリを再ビルドが出来るようになりました!!
まとめ
- Webhookとは、アプリケーションからほかのアプリケーションに対してリアルタイムに情報提供する仕組み
- microCMSのWebhookを設定すれば、記事を更新・公開するだけでVercel上のアプリを再ビルドさせることができる
今回は、SSGを使っているのでこのような手段を取りましたが、クライアントサイドでデータをフェッチしていたり
サーバーサイドで都度データを取得している場合は気にしなくていいんですけどね。